
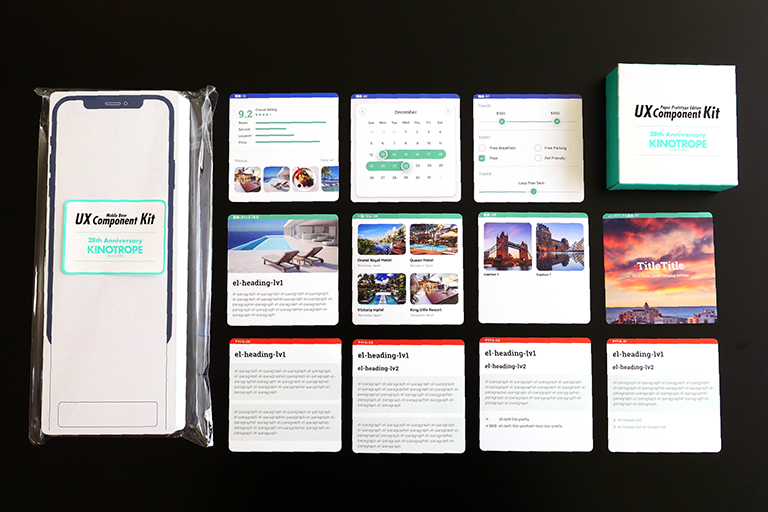
「UX Component Kit (Paper Prototype Edition)」
CMS導入前提のWebサイトに最適な設計が可能になります。
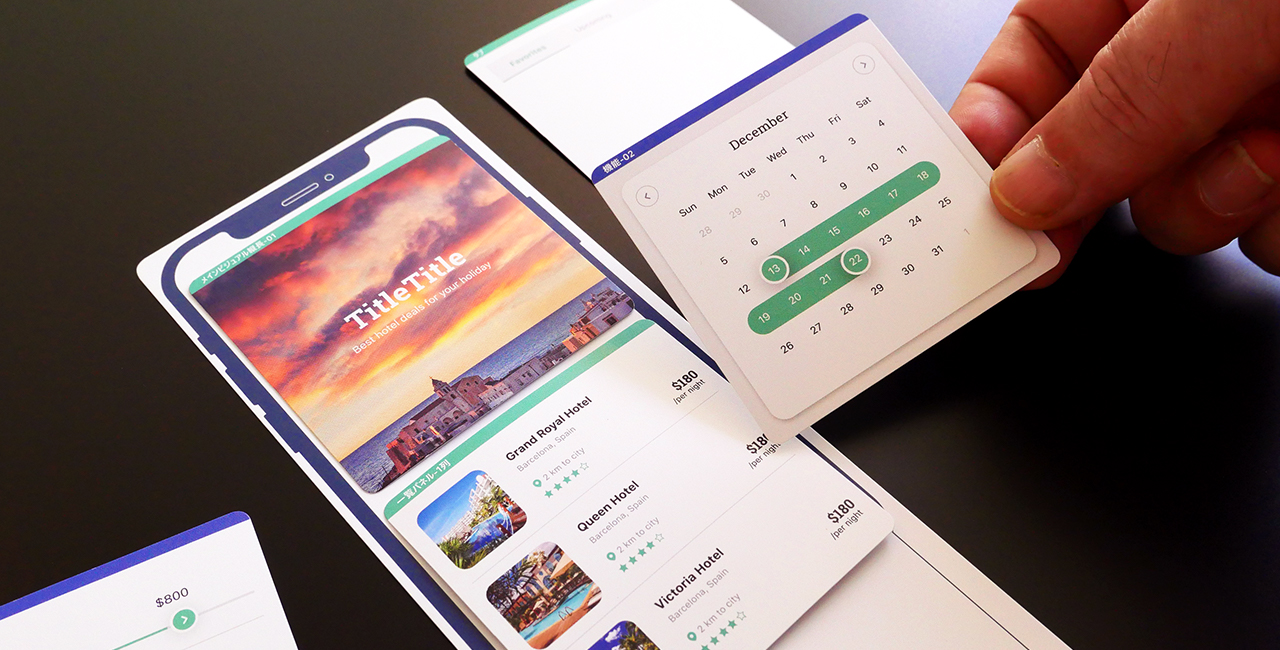
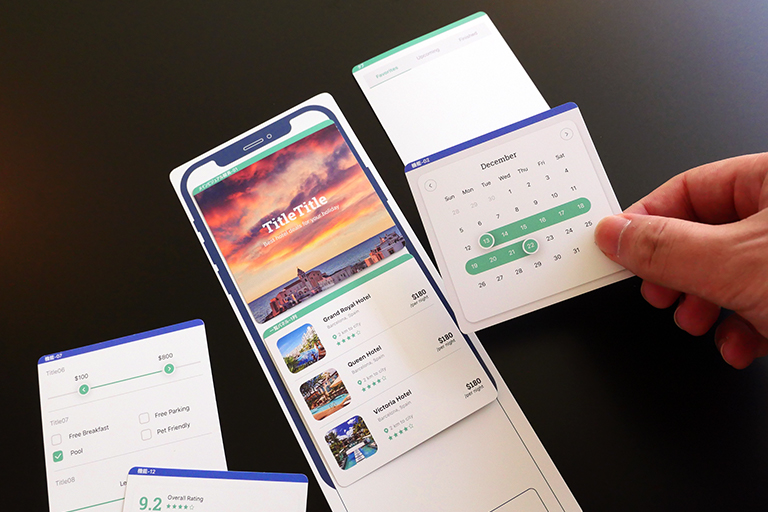
「スマートフォンベース」に乗せれば、簡易ペーパープロトタイプになります。

キノトロープの「スマートフォンファースト」と「コンポーネントの概念」を体感できる「UX Component Kit」。限定されたコンポーネントを利用して、構成要素を作ります。これにより、CMSによるコンテンツ管理と設計の難易度が劇的に下がります。
「表示形式を意識せず、お客様のニーズに最適化されたコンテンツを、必要な順番に並べたい!」こんな施策が、全てのページにおいて可能になります。




UX Component Kit (Paper Prototype Edition)
3つのPoint
UX Component Kit (Paper Prototype Edition) Point1
「コンポーネント」の概念をWebサイト制作に導入できます

コンポーネントを限定したため、HTMLをはじめとする全ての制作過程において作業効率化を図れます。追加のコンポーネントを白紙のシートに記入すれば、オリジナルのコンポーネントを追加可能。
「コンポーネント」とは?
- キノトロープが定めた、Webサイトで使用するコンテンツの最小単位
- 「タイトル」「見出し」「画像」「本文」など要素の集合体を1つの単位として定義したもの
- コンポーネント内の要素は、表示・非表示または繰り返すことが可能
UX Component Kit (Paper Prototype Edition) Point2
「スマートフォンファースト」を実現できます

ベースシートはスマートフォンのサイズに準拠。カードを乗せていけば、簡易ペーパープロトタイプになります。カードを並べるだけでなく、シートに直接、ペンで書き込みもできます。
UX Component Kit (Paper Prototype Edition) Point3
「構成要素」を共有しながら制作できます

UX Component Kitを使えば、CMSを基盤とし、「スマートフォンファースト」と「お客様ニーズ最適化」をなし得るための基本的な「構成要素」を、 素早く、また、チームやクライアントと議論しながら制作できます。
UX Component Kit(Paper Prototype Edition)仕様
- ベースコンポーネントカード 64枚+無地6枚
- アコーディオン
- アンカーリンクリスト
- 一覧パネル-1列/2列
- カード型リンクパネル-1列/2列
- カード型リンクパネル(横スクロール)
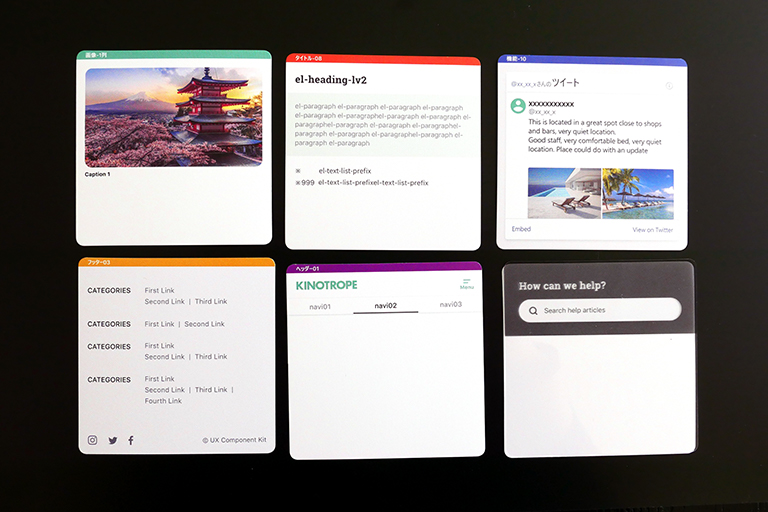
- 画像-1列/2列
- 画像-1列(横スクロール)
- 画像-2列(横スクロール)
- 画像+タイトル+本文
- 機能-01(マップ)
- 機能-02(カレンダー)
- 機能-03(表組)
- 機能-04(ニュース)
- 機能-05(フォーム)
- 機能-06(日付指定、ラジオボタン)
- 機能-07(ラジオボタン、スライダー)
- 機能-08(スイッチ)
- 機能-09(数量決定、送信ボタン)
- 機能-10(SNS表示)
- 機能-11(SNSボタン)
- 機能-12(評価、ギャラリー)
- 緊急告知、重要なお知らせ
- サムネ付きリンクパネル
- タイトル-01/02/03/04/05/06/07/08/09
- タブ
- バナー
- ヘッダ-01/02/03/04/05/06/07
- フッタ-01/02/03/04
- プロフィール01/02/03
- メインビジュアル
- メインビジュアル縦長-01/02
- ランキング-1列
- リンクテキストパネル-1列/2列
- 透明カード(アクション) 26枚+無地5枚
- 画像-2列(横スクロール)
- 検索-01/02
- 検索+ボタン
- 再生
- スライダー-01/02
- タイトル
- 問い合わせ
- トップへ戻る
- フッタメニュー
- ページ
- ボタン-01/02/03/04/05/06/07/08/09